Table des matières
ToggleIntroduction au Responsive Design
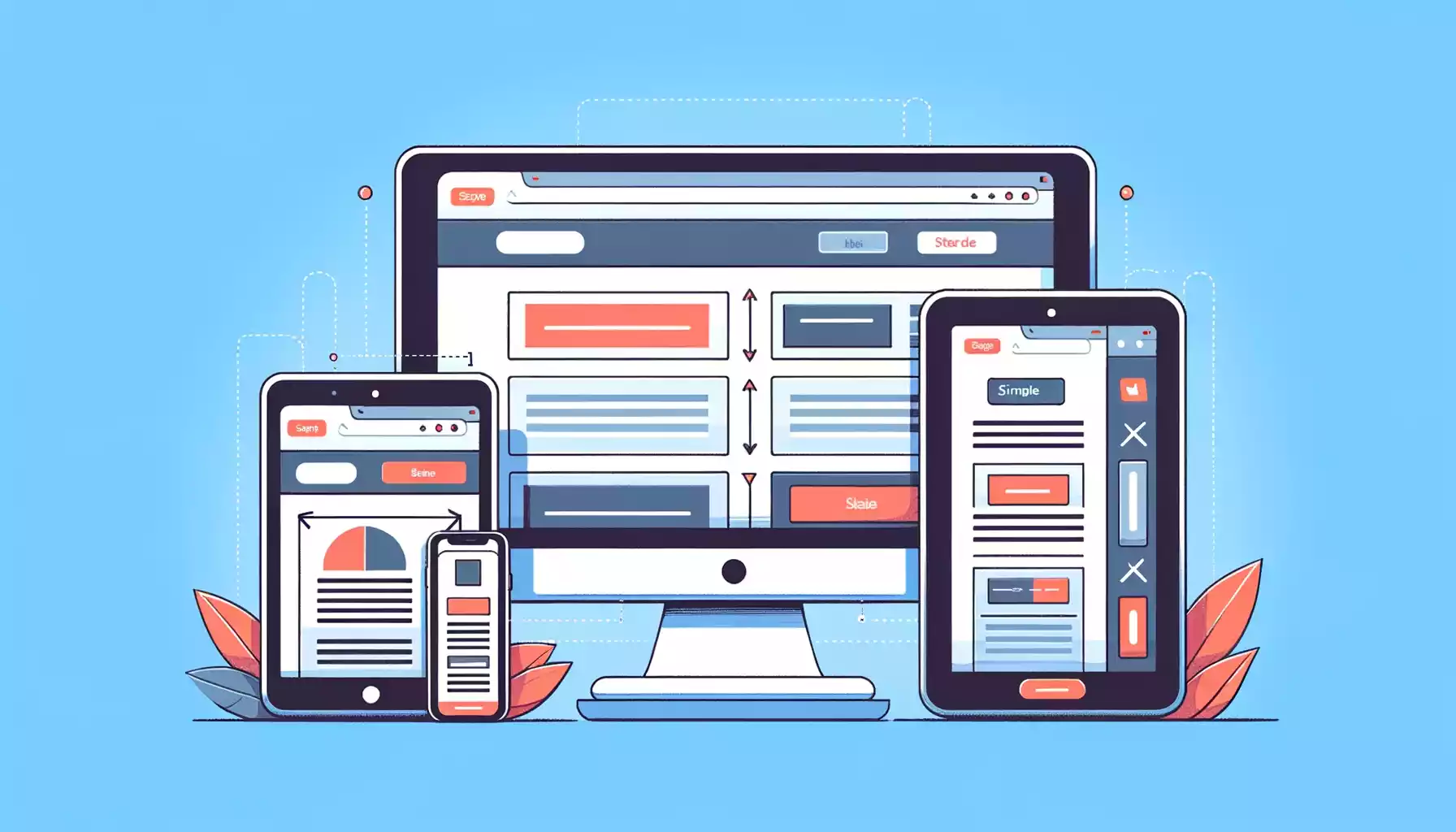
Le Responsive Design, une approche révolutionnaire dans la création de sites web, est aujourd’hui un incontournable pour les développeurs et les designers. Né de la nécessité de répondre à la diversité croissante des appareils et tailles d’écrans, de l’ordinateur de bureau aux smartphones et tablettes, le responsive design vise à rendre les sites internet flexibles et adaptatifs. Cette technique, popularisée par Ethan Marcotte dans les années 2010, repose sur l’idée qu’un site doit s’adapter automatiquement à l’écran de l’utilisateur pour offrir une expérience optimale, quel que soit le dispositif utilisé.
La montée en puissance du mobile internet a rendu le responsive design non seulement une pratique courante mais essentielle. Il permet de garantir que les sites internet sont facilement accessibles et agréables à naviguer, indépendamment de la taille et de la résolution de l’écran. En plus d’améliorer l’expérience utilisateur, le responsive design joue un rôle crucial dans le référencement naturel, les sites adaptatifs étant favorisés par les moteurs de recherche comme Google.

Principes de Base du Responsive Design
Fluidité et Flexibilité
Le cœur du responsive design réside dans la fluidité et la flexibilité des éléments d’un site web. En utilisant des unités relatives comme les pourcentages au lieu de pixels fixes, les concepteurs peuvent créer des mises en page qui s’étendent ou se contractent en fonction de la taille de l’écran. Cette approche assure que le contenu du site reste lisible et accessible, peu importe le dispositif.
Media Queries et Points de Rupture
Les media queries sont une fonctionnalité CSS essentielle pour le responsive design. Elles permettent aux développeurs de définir des styles spécifiques en fonction de divers critères, tels que la largeur, la hauteur, et l’orientation de l’écran.
Les points de rupture, quant à eux, sont les limites où le design du site change pour s’adapter à différentes dimensions d’écran. Un point de rupture peut être défini, par exemple, pour passer d’une mise en page pour ordinateur de bureau à une mise en page adaptée aux tablettes ou aux téléphones mobiles.
Approche Mobile-First
L’approche mobile-first consiste à concevoir le site web pour les écrans de petite taille en premier lieu, puis à l’étendre pour s’adapter aux écrans plus grands. Cette stratégie reconnaît l’importance croissante des appareils mobiles dans la navigation web et priorise la création d’expériences optimales sur ces dispositifs.
En adoptant une approche mobile-first, les designers et développeurs peuvent assurer que le contenu principal reste accessible et efficacement présenté sur tous les terminaux, tout en enrichissant l’expérience pour les écrans plus grands.
Ces principes fondamentaux du responsive design sont essentiels pour comprendre comment créer des sites web qui répondent efficacement aux besoins des utilisateurs dans un paysage numérique en constante évolution.

Technologies et Outils du Responsive Design
- HTML et CSS dans le responsive design Le langage de balisage HTML et les feuilles de style CSS forment la fondation du responsive design. HTML structure le contenu, tandis que CSS gère la présentation et la mise en forme adaptative. Les unités de mesure flexibles en CSS, comme les pourcentages et les em, ainsi que les fonctionnalités avancées comme les flexbox et CSS Grid, jouent un rôle crucial dans la création de designs qui s’adaptent dynamiquement aux différentes tailles d’écran.
- Frameworks et Grid Systems Pour faciliter le développement responsive, divers frameworks et systèmes de grille ont été développés. Des outils comme Bootstrap, Foundation ou Bulma offrent des grilles prédéfinies et des composants réactifs qui accélèrent le processus de conception. Ces frameworks intègrent des media queries et des grilles fluides, permettant aux développeurs de se concentrer sur la personnalisation du design sans se soucier de la complexité sous-jacente du code responsive.
- JavaScript et jQuery dans l’Interactivité Responsive JavaScript, souvent en tandem avec des bibliothèques comme jQuery, est utilisé pour ajouter des fonctionnalités interactives adaptatives aux sites web. Cela inclut des éléments tels que les menus déroulants réactifs, les sliders d’images adaptatifs et les ajustements de contenu en temps réel en fonction de la taille de l’écran. L’utilisation judicieuse de JavaScript peut améliorer considérablement l’expérience utilisateur sur des appareils variés, en particulier lorsque les capacités de CSS atteignent leurs limites.
Responsive Design dans la Pratique
- Créer un Site Adaptatif La création d’un site adaptatif commence par la compréhension de la structure du contenu et la planification de son affichage sur divers appareils. Les concepteurs doivent envisager comment les éléments tels que les images, les textes, et les menus se repositionneront ou s’adapteront sur différents écrans. L’utilisation de templates responsive, souvent fournis par des CMS comme WordPress, peut être un excellent point de départ pour les débutants.
- Exemples de Mise en Page Responsive Des exemples pratiques de mise en page responsive incluent des colonnes qui se repositionnent en une seule colonne sur les petits écrans, des images qui changent de taille et de résolution, et des textes dont la taille de police s’ajuste pour rester lisible. L’objectif est de maintenir l’intégrité du design et la facilité de navigation, quel que soit l’appareil utilisé.
- Gestion des Images et Médias La gestion des images et autres médias dans le responsive design est primordial. Il est important d’utiliser des images flexibles qui s’adaptent à la taille de l’écran sans perdre en qualité. Les techniques comme l’utilisation de formats d’images modernes (comme WebP), les images vectorielles (SVG) et les balises HTML5 comme <picture> et <srcset> permettent de servir des versions d’images optimisées selon le dispositif. Ceci assure une charge rapide des pages et une meilleure expérience utilisateur sur tous les appareils.

Impact du Responsive Design sur l’Expérience Utilisateur
Ergonomie et Navigation
Le responsive design améliore considérablement l’ergonomie et la navigation sur les différents appareils. Un site responsive offre une expérience utilisateur cohérente, que l’utilisateur navigue sur un téléphone, une tablette ou un ordinateur de bureau. Cette uniformité élimine la confusion et la frustration souvent associées aux sites non adaptatifs, et facilite l’accès et l’utilisation du site.
Adaptation aux Différents Appareils et Tailles d’Écran
En prenant en compte les divers appareils et tailles d’écran dans la conception, le responsive design assure que le contenu est toujours présenté de la manière la plus efficace. Que ce soit sur un petit écran de smartphone ou un grand écran de bureau, le contenu doit être facile à lire et à interagir, améliorant ainsi l’engagement global de l’utilisateur avec le site.
Amélioration de l’Accessibilité et de l’Expérience Utilisateur
Un site responsive est intrinsèquement plus accessible. Il facilite l’accès au contenu pour tous les utilisateurs, y compris ceux qui utilisent des technologies d’assistance. En adaptant le design pour répondre aux différentes préférences et besoins des utilisateurs, on augmente non seulement l’accessibilité mais aussi la satisfaction générale des utilisateurs.
Responsive Design et SEO
Relation entre le Responsive Design et le Référencement Naturel
Le responsive design est étroitement lié au référencement naturel (SEO). Google et d’autres moteurs de recherche privilégient les sites web adaptatifs dans leurs résultats de recherche, car ils offrent une meilleure expérience utilisateur. Un site responsive est plus susceptible d’avoir un taux de rebond faible et un temps de séjour élevé, des facteurs importants pour le classement SEO. De plus, la gestion d’une seule URL pour toutes les versions d’un site facilite l’indexation et réduit les problèmes de contenu dupliqué.
Avantages pour le Classement dans les Moteurs de Recherche
En adoptant le responsive design, les sites web bénéficient d’un meilleur classement dans les moteurs de recherche. Cette approche répond aux critères de Google pour un design mobile-friendly, ce qui est essentiel puisque les recherches mobiles surpassent désormais celles effectuées sur les ordinateurs de bureau. En outre, un site responsive peut s’adapter plus facilement aux évolutions futures des algorithmes de recherche, garantissant ainsi sa visibilité à long terme.
Meilleures Pratiques de SEO pour le Responsive Design
Pour optimiser un site responsive pour le SEO, il est crucial de s’assurer que le site charge rapidement sur tous les appareils, d’utiliser des balises meta appropriées, et de fournir un contenu de qualité qui s’adapte bien aux différentes tailles d’écran. L’utilisation de la balise ‘viewport’ en HTML est également essentielle pour contrôler la mise en page sur les appareils mobiles.

Challenges et Avenir du Responsive Design
Limites Actuelles et Défis
Bien que le responsive design offre de nombreux avantages, il présente aussi certains défis. Par exemple, la compatibilité avec les anciens navigateurs, comme Internet Explorer, peut être problématique. De plus, le design responsive peut parfois conduire à des temps de chargement plus longs en raison de la nécessité de charger des ressources adaptatives supplémentaires. Il est important de trouver un équilibre entre adaptabilité et performance.
Tendances Futures et Évolutions Potentielles
Le domaine du responsive design évolue constamment. Avec l’avènement de nouvelles technologies et de normes web, comme HTML5 et CSS3, on peut s’attendre à des améliorations dans la fluidité et la flexibilité des sites web. L’accent sera probablement mis sur l’amélioration des performances, la réduction des temps de chargement et l’intégration de technologies plus avancées telles que l’intelligence artificielle pour une personnalisation encore plus poussée de l’expérience utilisateur.
Répondre aux Besoins des Utilisateurs Modernes
Alors que le nombre d’appareils connectés continue de croître, avec l’émergence des montres intelligentes, des écrans de voiture et d’autres appareils IoT, la capacité à concevoir des expériences web qui fonctionnent de manière transparente sur une multitude de plateformes devient encore plus essentielle. Le responsive design devra s’adapter pour répondre à ces nouveaux défis et continuer à fournir des expériences utilisateur de qualité, indépendamment de la manière dont l’internet est consulté.
Conclusion
Le responsive design est une pratique fondamentale dans la conception de sites web modernes. En s’adaptant à l’évolution constante des appareils et des comportements des utilisateurs, il joue un rôle crucial dans la fourniture d’expériences en ligne accessibles, engageantes et performantes. Avec l’importance croissante des mobiles et autres appareils connectés, l’avenir du web dépendra de plus en plus de l’adoption de principes de design responsive. Pour les développeurs, les designers et les propriétaires de sites web, comprendre et appliquer le responsive design est essentiel pour assurer que leurs sites restent pertinents, accessibles et appréciés par un large public.
Le Responsive Design n’est pas seulement une tendance, mais une approche stratégique nécessaire pour répondre efficacement aux attentes changeantes des utilisateurs et aux standards du web moderne. En se tenant au courant des dernières technologies, des meilleures pratiques et des innovations dans ce domaine, les professionnels du web peuvent continuer à créer des sites qui non seulement répondent aux besoins actuels, mais qui sont également prêts pour les défis de demain. Ainsi, le responsive design reste un élément central de la conception web, importnat pour offrir des expériences numériques exceptionnelles dans un monde de plus en plus connecté.